If you go any website you will notice there is a popup show message with accept cookies. And If you accept once it will not come for a specific time.
Click here to go main code
Before we write code let understand how it works. When you visit a website for the first time and they have an active cookie message. Then it will appear to you and if you click accept then your browser will add value to the storage of its cookies. When you come again to that website the code match with a cookie and prevents that message to come again.
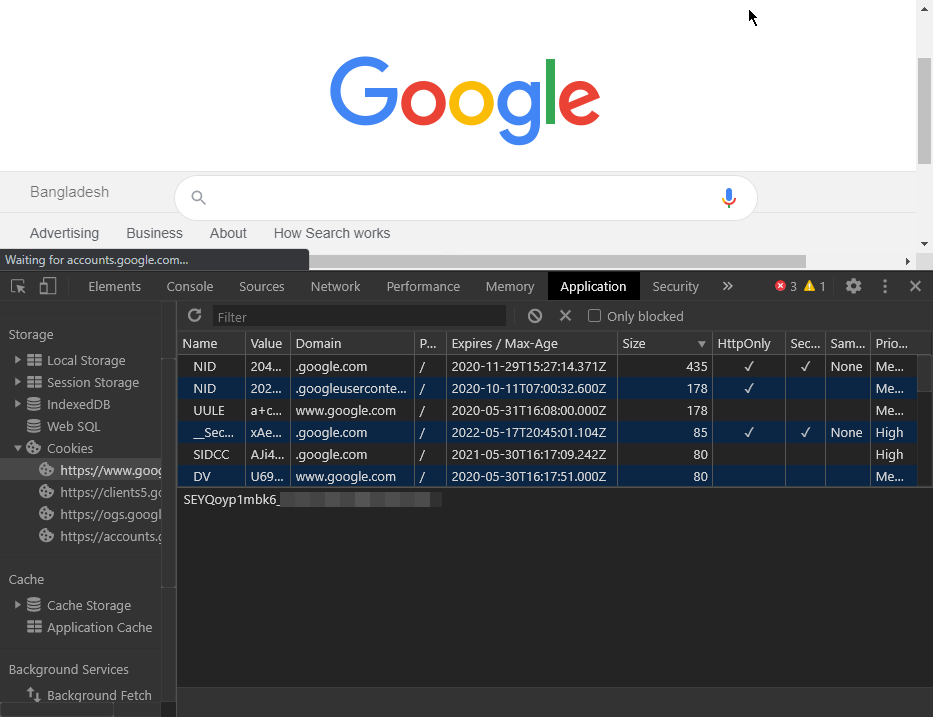
Cookie has expire date and time you can see at the picture below. So after that specific time that cookie notification will come again.

The website collects cookies for a lot of tasks. Sometimes for allow auto-login or show personalize AD.
OK, enough talk let make your hand dirty. 😉
First we need make a Cookies Notice with HTML
<div class="popup-overlay">
<div class="popup">
<p>If you select "close" a cookie will be created for one minute. If "submit" is selected a cookie will be set for 5 minutes. This can be used to remind users that dont sign up to do it, and stop bugging users that do sign up.</p>
<a href="javascript:;" class="close">Close</a>
<a href="javascript:;" class="submit">Submit</a>
</div>
</div>
Add some style with CSS
.popup-overlay{
display:none;
position:fixed;
left:0;
right:0;
bottom:0;
background-color:#ddd;
width:100%;
text-align:center;
padding:1rem;
}
a.close,
a.submit{
display:inline-block;
color:white;
background-color:#000;
padding: 5px 10px;
}
We put display none her because From jQuery we will set display:block if the user does not accept cookies
Now let come to the main part, the jQuery. Put that code on your custom js file and change the expiry time frame.
jQuery(document).ready(function($) {
//check to see if the submited cookie is set, if not check if the popup has been closed, if not then display the popup
if( getCookie('popupCookie') != 'submited'){
if(getCookie('popupCookie') != 'closed' ){
$('.popup-overlay').css("display", "block").hide().fadeIn();
}
}
$('a.close').click(function(){
$('.popup-overlay').fadeOut();
//sets the coookie to one minute if the popup is closed (whole numbers = days)
setCookie( 'popupCookie', 'closed', .00069444444 );
});
$('a.submit').click(function(){
$('.popup-overlay').fadeOut();
//sets the coookie to five minutes if the popup is submited (whole numbers = days)
setCookie( 'popupCookie', 'submited', .0034722222 );
});
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = "expires=" + d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
});
That’s all… And at the last, I want to Thanks Alex Kinejara for his code on Codepen


