We will create a child theme for the “Hello Elementor” theme, and inside that, we will create a custom Elementor widget as an example. Let’s start…
Create a Hello Elementor child theme
1. Create a folder with the name as you wish.
I use “hello-theme-child”
2. Add some files to it
- style.css
- functions.php
- screenshot.png (optional) Download Hello Child Screenshot
3. Code for Style.css
/*
Theme Name: Hello Elementor Child
Theme URI: https://github.com/muktoapb/hello-theme-child
Description: Elementor addon includes
Author: Mukto
Author URI: https://mukto.info/
Template: hello-elementor
Version: 1.0.1
Text Domain: hello-elementor-child
License: GNU General Public License v3 or later.
License URI: https://www.gnu.org/licenses/gpl-3.0.html
Tags: custom widgets
*/
/*
Add your custom styles here
*/
4. Code for functions.php
<?php
/**
* Theme functions and definitions
*
* @package HelloElementorChild
*/
/**
* Load child theme css and optional scripts
*
* @return void
*/
function hello_elementor_child_enqueue_scripts() {
wp_enqueue_style('hello-elementor-child-style', get_stylesheet_directory_uri() . '/style.css',['hello-elementor-theme-style',],'1.0.0');
}
add_action( 'wp_enqueue_scripts', 'hello_elementor_child_enqueue_scripts', 20 );
If you need js file inside the theme let’s create a script.js file inside the theme and enqueue scripts after wp_enqueue_style here is updated code of functions.php
<?php
/**
* Theme functions and definitions
*
* @package HelloElementorChild
*/
/**
* Load child theme css and optional scripts
*
* @return void
*/
function hello_elementor_child_enqueue_scripts() {
wp_enqueue_style('hello-elementor-child-style', get_stylesheet_directory_uri() . '/style.css',['hello-elementor-theme-style',],'1.0.0');
wp_enqueue_script('hello-elementor-child-script', get_stylesheet_directory_uri() . '/script.js', array('jquery'), false, true);
}
add_action( 'wp_enqueue_scripts', 'hello_elementor_child_enqueue_scripts', 20 );
Let’s active the theme

We are done with our child theme. If you already have a child theme, you can get started from here to add a custom Elementor widget to your theme.
Custom Widgets
We are going to create a simple heading widget to demonstrate something basic and help you get started. You can create custom widgets and controls after checking the Elementor developer documentation.
Let’s create a file and folder structure as follows:
-- widgets
-- -- heading
-- -- -- widget.phpIf you have more custom widgets (for example image box), you can add them in a similar manner.
-- widgets
-- -- heading
-- -- -- widget.php
-- -- imagebox
-- -- -- widget.phpon your widget.php put this code:
<?php
// Register the widget
class Mukto_Heading_widget extends \Elementor\Widget_Base {
public function get_name() {
return 'mukto-heading';
}
public function get_title() {
return __( 'Heading', 'prowertee' );
}
public function get_icon() {
return 'eicon-elementor-circle';
}
public function get_categories() {
return [ 'basic' ];
}
protected function _register_controls() {
$this->start_controls_section(
'content_section',
[
'label' => esc_html__( 'Content', 'textdomain' ),
'tab' => \Elementor\Controls_Manager::TAB_CONTENT,
]
);
$this->add_control(
'title',
[
'label' => esc_html__( 'Title', 'textdomain' ),
'type' => \Elementor\Controls_Manager::TEXT,
'default' => esc_html__( 'Default title', 'textdomain' ),
'placeholder' => esc_html__( 'Type your title here', 'textdomain' ),
'label_block' => true,
'dynamic' => [
'active' => true,
]
]
);
$this->end_controls_section();
// style controls section
$this->start_controls_section(
'style_section',
[
'label' => esc_html__( 'Style', 'textdomain' ),
'tab' => \Elementor\Controls_Manager::TAB_STYLE,
]
);
$this->add_control(
'heading_color',
[
'label' => esc_html__( 'Heading Color', 'textdomain' ),
'type' => \Elementor\Controls_Manager::COLOR,
'default' => '',
'selectors' => [
'{{WRAPPER}} .heading_title' => 'color: {{VALUE}};',
],
]
);
$this->add_group_control(
\Elementor\Group_Control_Typography::get_type(),
[
'name' => 'heading_typography',
'label' => esc_html__( 'Heading Typography', 'textdomain' ),
'selector' => '{{WRAPPER}} .heading_title',
]
);
$this->end_controls_section();
}
protected function render() {
$settings = $this->get_settings_for_display();
?>
<div class="heading_wrapper">
<h2 class="heading_title">
<?php echo $settings['title']; ?>
</h2>
</div>
<?php
}
}
Add the following code to your child theme’s functions.php file to register this widget with Elementor:
function register_new_widgets( $widgets_manager ) {
require_once( get_stylesheet_directory() . '/widgets/heading/widget.php' );
$widgets_manager->register( new \Mukto_Heading_widget() );
}
add_action( 'elementor/widgets/register', 'register_new_widgets' );
You can connect more widget files as you want inside this function.
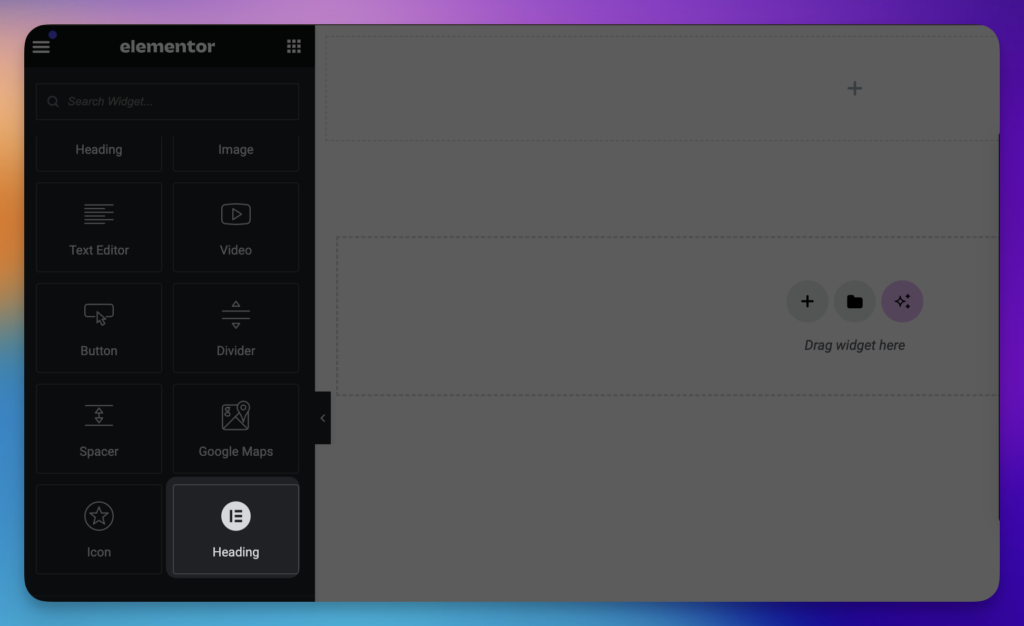
now you can see your widget in Elementor editor panel like this

That’s it. Now you have a custom widget from your child theme. You can change the icon by replacing the icon name from the Elementor GitHub icon list.
Here is the Elementor developer documentation that may help you customize your widget controls.
Write a comment if you face any issues! 🙂

