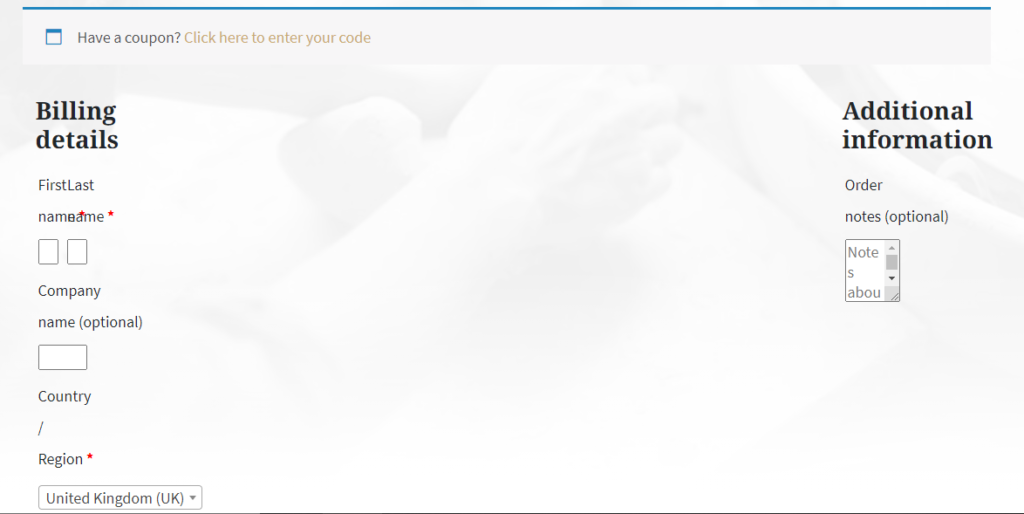
If we use Bootstrap 4 there will be some issues in the checkout field. it something like this

New bootstrap 4+ has css class like this: col-1, col-2 etc
WooCommerce has the same CSS class ( eg col-1, col-2, etc ) used in the checkout page. If any theme is built on Twitter Bootstrap 4+ then those CSS classes will make conflict and the checkout page will be broken.
To solve WooCommerce Checkout Conflict with Bootstrap 4.x issue
.woocommerce-billing-fields .form-row,
.woocommerce-shipping-fields .form-row,
.woocommerce form .form-row {
display: block;
}
.woocommerce .col2-set .col-1,
.woocommerce-page .col2-set .col-1,
.woocommerce .col2-set .col-2,
.woocommerce-page .col2-set .col-2 {
max-width: unset;
}
That it. now it field will be looks perfect

