WooCommerce is a popular e-commerce plugin for WordPress that allows you to create and manage an online store. However, the default quantity input field provided by WooCommerce may not always be the best option for your customers. In this tutorial, we will show you how to implement the quantity plus-minus button and the shop page quantity option using a simple code snippet.

Open your WooCommerce theme’s functions.php file or a custom plugin and add the following code snippet:
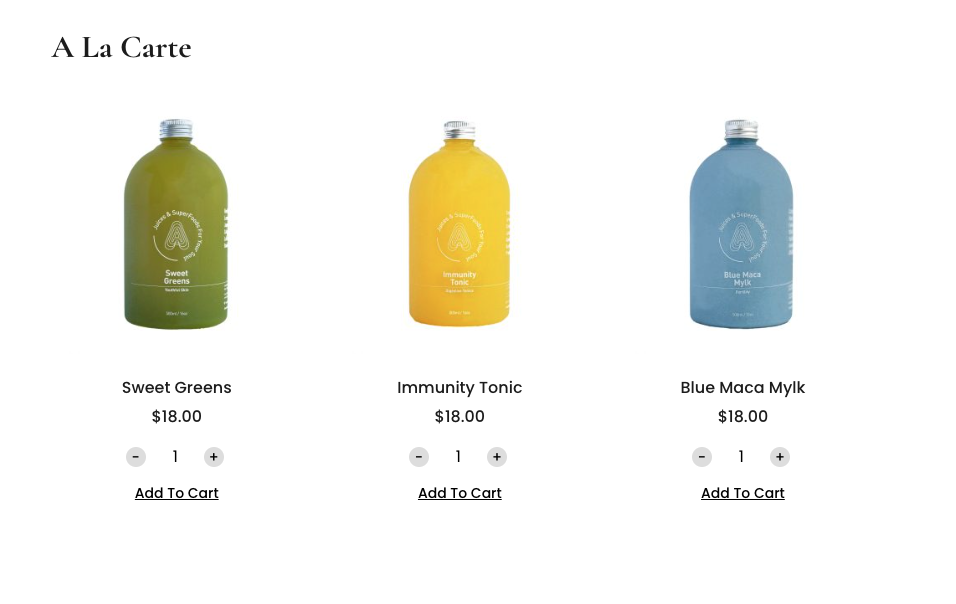
Add Quantity Field to WooCommerce Shop page
/*
Add Quantity Option to WooCommerce Shop Page
@ code from https://code.mukto.info
*/
add_filter( 'woocommerce_loop_add_to_cart_link', 'mukto_qty_inputs_add_to_cart', 10, 2 );
function mukto_qty_inputs_add_to_cart( $html, $product ) {
if ( $product && $product->is_type( 'simple' ) && $product->is_purchasable() && $product->is_in_stock() && ! $product->is_sold_individually() ) {
$html = '<form action="' . esc_url( $product->add_to_cart_url() ) . '" class="cart" method="post" enctype="multipart/form-data">';
$html .= woocommerce_quantity_input( array(), $product, false );
$html .= '<button type="submit" class="button alt">' . esc_html( $product->add_to_cart_text() ) . '</button>';
$html .= '</form>';
}
return $html;
}
This is a PHP function that adds quantity inputs for the add to cart button on WooCommerce’s shop loop.
The function uses the WordPress add_filter() function to modify the woocommerce_loop_add_to_cart_link hook. When this hook is called, the function mukto_qty_inputs_add_to_cart() is executed with two parameters: $html (the current HTML output for the add to cart button) and $product (the current product object).
The function first checks if the product is simple, purchasable, in stock, and not sold individually using the relevant product methods. If these conditions are met, the function creates a new HTML form with the product add_to_cart_url() as the action. Inside the form, it adds the WooCommerce woocommerce_quantity_input() function to generate the quantity input field. Finally, it adds a submit button with the products add_to_cart_text() and closes the form.
The function returns the modified $html output, which now includes the quantity input field and the add to cart button.
Add Quantity Plus-Minus Button to the Quantity field
// Add Quantity Plus-Minus Button to WooCommerce Quantity Input
add_action( 'woocommerce_after_quantity_input_field', 'mukto_display_quantity_plus' );
function mukto_display_quantity_plus() {
echo '<button type="button" class="plus">+</button>';
}
add_action( 'woocommerce_before_quantity_input_field', 'mukto_display_quantity_minus' );
function mukto_display_quantity_minus() {
echo '<button type="button" class="minus">-</button>';
}
This is a PHP code that adds plus and minus buttons to the quantity input field on WooCommerce product pages, cart page, and anywhere you have a quantity option.
The code uses the WordPress add_action() function to modify the woocommerce_after_quantity_input_field and woocommerce_before_quantity_input_field hooks. These hooks are called just before and after the quantity input field, respectively.
The first function mukto_display_quantity_plus() adds a plus button after the quantity input field. The button has a class of “plus” and its type is set to “button”.
The second function mukto_display_quantity_minus() adds a minus button before the quantity input field. The button has a class of “minus” and its type is set to “button”.
jQuery code for increment or reduction by “+”, ” -” button click
/*
Jquery for for Quantity Plus-Minus Button
@ code from https://code.mukto.info
*/
add_action( 'wp_footer', 'mukto_add_cart_quantity_plus_minus' );
function mukto_add_cart_quantity_plus_minus() {
wc_enqueue_js( "
$(document).on( 'click', 'button.plus, button.minus', function() {
var qty = $( this ).parent( '.quantity' ).find( '.qty' );
var val = parseFloat(qty.val());
var max = parseFloat(qty.attr( 'max' ));
var min = parseFloat(qty.attr( 'min' ));
var step = parseFloat(qty.attr( 'step' ));
if ( $( this ).is( '.plus' ) ) {
if ( max && ( max <= val ) ) {
qty.val( max ).change();
} else {
qty.val( val + step ).change();
}
} else {
if ( min && ( min >= val ) ) {
qty.val( min ).change();
} else if ( val > 1 ) {
qty.val( val - step ).change();
}
}
});
" );
}
This is a PHP function that adds JavaScript code to modify the behavior of the plus and minus buttons added to the quantity input field on WooCommerce product pages.
The code uses the WordPress add_action() function to add the mukto_add_cart_quantity_plus_minus() function to the wp_footer hook, which is executed just before the closing </body> tag.
The function then uses the WooCommerce wc_enqueue_js() function to add JavaScript code to the page. This code is enclosed in a string and contains a jQuery function that is triggered when a user clicks on a plus or minus button.
The function first identifies the quantity input field associated with the clicked button using jQuery’s parent() and find() methods. It then retrieves the current value of the input field and its minimum, maximum, and step attributes using jQuery’s attr() method.
If the clicked button has the “plus” class, the function adds the step value to the input field’s value if it is less than the maximum value. Otherwise, it sets the input field’s value to the maximum value.
If the clicked button has the “minus” class, the function subtracts the step value from the input field’s value if it is greater than one and the minimum value is not set. Otherwise, it sets the input field’s value to the minimum value.
This JavaScript code adds interactive functionality to the plus and minus buttons, allowing users to increase or decrease the quantity of a product with ease
All code at once
/*
Add Quantity Option to WooCommerce Shop Page
@ code from https://code.mukto.info
*/
add_filter( 'woocommerce_loop_add_to_cart_link', 'mukto_qty_inputs_add_to_cart', 10, 2 );
function mukto_qty_inputs_add_to_cart( $html, $product ) {
if ( $product && $product->is_type( 'simple' ) && $product->is_purchasable() && $product->is_in_stock() && ! $product->is_sold_individually() ) {
$html = '<form action="' . esc_url( $product->add_to_cart_url() ) . '" class="cart" method="post" enctype="multipart/form-data">';
$html .= woocommerce_quantity_input( array(), $product, false );
$html .= '<button type="submit" class="button alt">' . esc_html( $product->add_to_cart_text() ) . '</button>';
$html .= '</form>';
}
return $html;
}
// Add Quantity Plus-Minus Button to WooCommerce Quantity Input
add_action( 'woocommerce_after_quantity_input_field', 'mukto_display_quantity_plus' );
function mukto_display_quantity_plus() {
echo '<button type="button" class="plus">+</button>';
}
add_action( 'woocommerce_before_quantity_input_field', 'mukto_display_quantity_minus' );
function mukto_display_quantity_minus() {
echo '<button type="button" class="minus">-</button>';
}
/*
Jquery for for Quantity Plus-Minus Button
@ code from https://code.mukto.info
*/
add_action( 'wp_footer', 'mukto_add_cart_quantity_plus_minus' );
function mukto_add_cart_quantity_plus_minus() {
wc_enqueue_js( "
$(document).on( 'click', 'button.plus, button.minus', function() {
var qty = $( this ).parent( '.quantity' ).find( '.qty' );
var val = parseFloat(qty.val());
var max = parseFloat(qty.attr( 'max' ));
var min = parseFloat(qty.attr( 'min' ));
var step = parseFloat(qty.attr( 'step' ));
if ( $( this ).is( '.plus' ) ) {
if ( max && ( max <= val ) ) {
qty.val( max ).change();
} else {
qty.val( val + step ).change();
}
} else {
if ( min && ( min >= val ) ) {
qty.val( min ).change();
} else if ( val > 1 ) {
qty.val( val - step ).change();
}
}
});
" );
}
That’s all. Comment below if you have any issues or if you find it helpful.
