In the world of online retail, managing orders efficiently is key to a successful e-commerce venture. WooCommerce, the popular WordPress plugin, offers robust features to streamline the process. One such feature is the ability to customize order statuses using dropdown menus. In this blog post, we will explore how to create a custom order dropdown in WooCommerce tailored specifically to different payment methods.

Understanding the Need for Custom Order Dropdowns
When customers make purchases online, they choose various payment methods – credit cards, PayPal, direct bank transfers, and more. Managing these diverse payment methods can get complicated without a clear system. Custom order dropdowns provide an elegant solution, allowing you to categorize orders based on the payment method used during checkout.
Getting Started: Adding Custom Order Dropdown
Adding a custom order dropdown in WooCommerce involves a few straightforward steps. First, you need to modify your WordPress theme’s functions file. Within this file, you’ll specify the options for your custom dropdown.
For instance, you might want to categorize orders as “Paid Order” for PayPal and “Unpaid Order” for orders with Cash on delivery. Also, the admin will change it to “Paid Order” when they get payment from the delivery man.
Step 1: Adding the Custom Payment Status Dropdown
We added a custom dropdown menu that categorizes orders into ‘Paid Order’ and ‘Unpaid Order’ to get started. This dropdown allows administrators to identify the payment status of each order quickly. Here’s the code snippet for adding the dropdown:
/* -----------------
* Custom order status
* https://code.mukto.info
* -------------------*/
// Add custom order status dropdown
function add_custom_order_status_dropdown($order) {
// Dropdown options
$current_status = get_post_meta($order->get_id(), '_custom_order_status', true);
$options = array(
'paynow_paid' => __('Paid Order', 'text-domain'),
'paylater_unpaid' => __('Unpaid Order', 'text-domain'),
);
// Output the dropdown
echo '<div class="order_custom_field">';
woocommerce_form_field('custom_order_status', array(
'type' => 'select',
'class' => array('form-row-wide'),
'label' => __('Payment Status', 'text-domain'),
'options' => $options,
'required' => true,
), $current_status);
echo '</div>';
}
add_action('woocommerce_admin_order_data_after_order_details', 'add_custom_order_status_dropdown');
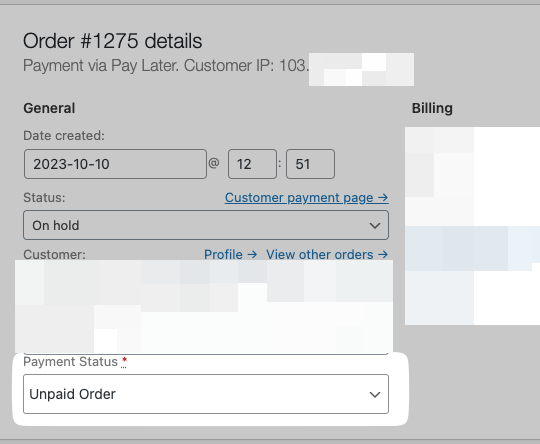
It will look like this

Step 2: Saving the Custom Payment Status
The next step is to ensure that the selected payment status is saved when orders are edited in the admin panel. Use the following function to save the custom payment status:
// Save custom order status when edited by admin
function save_custom_order_status($order_id) {
if (!empty($_POST['custom_order_status'])) {
$new_status = wc_clean($_POST['custom_order_status']);
update_post_meta($order_id, '_custom_order_status', $new_status);
}
}
add_action('woocommerce_process_shop_order_meta', 'save_custom_order_status');
Step 3: Setting Custom Order Status Based on Payment Gateway
In this step, you’ll automate the process by setting the custom order status based on the payment gateway used. For example, if ‘PayPal’ is used, the order status will be ‘Paid Order’. For ‘Cash on Delivery’, it will be ‘Unpaid Order’.
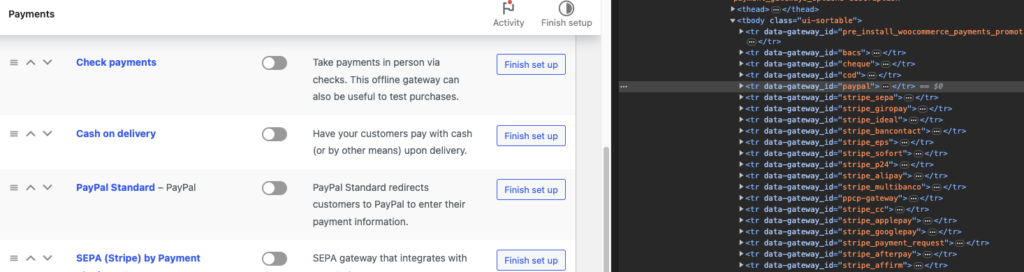
To do this you need a payment gateway id. Go to WooCommerce settings > Payments
Right-click and click inspect / open dev tools you will see data-gateway_id=”your_getway_id)”

In our case, we have paypal and cod for cash on delivery
Here’s the code for this step:
// Set custom order status based on payment gateway
function set_custom_order_status($order_id) {
$order = wc_get_order($order_id);
$payment_method = $order->get_payment_method();
// Check payment method and set order status accordingly
if ($payment_method === 'paypal') {
update_post_meta($order_id, '_custom_order_status', 'paynow_paid');
} elseif ($payment_method === 'cod') {
update_post_meta($order_id, '_custom_order_status', 'paylater_unpaid');
}
}
add_action('woocommerce_thankyou', 'set_custom_order_status');
Step 4: Displaying Custom Payment Status in Admin Column (Optional)
To display the custom payment status in the WooCommerce order admin panel column, add the following functions:
// Populate custom order status column with data
function custom_order_status_column_content($column, $post_id) {
if ($column === 'custom_order_status') {
$custom_status = get_post_meta($post_id, '_custom_order_status', true);
$options = array(
'paynow_paid' => __('Paid Order', 'mukto'),
'paylater_unpaid' => __('Unpaid Order', 'mukto'),
);
// Display label based on selected value
if (isset($options[$custom_status])) {
echo esc_html($options[$custom_status]);
} else {
echo esc_html($custom_status); // Fallback if the option is not found
}
}
}
add_action('manage_shop_order_posts_custom_column', 'custom_order_status_column_content', 10, 2);
By following these steps, you’ve successfully implemented a custom payment status dropdown in your WooCommerce store. This customization ensures that your order management is both intuitive and efficient. Now, you can easily differentiate between paid and unpaid orders, allowing you to focus on delivering exceptional customer service. Happy selling!

